Whether you’re adopting international standards that are produced in ISO STS, or you’re creating your own NISO STS XML, there are many ways that you can maximise the value of these powerful and flexible XML formats.
Join Guy van der Kolk, Typefi Senior Solutions Consultant, as he discusses a range of PDF outputs you can produce from STS XML, including proof PDF, press-ready PDF, Versions of Record, web-optimised PDF, preview PDF, and redline PDF.
Guy will also demonstrate how an XML-based workflow allows you to produce accessible and multi-format outputs with little additional effort, thus increasing your revenue potential—as well as contributing to a more inclusive society!
Transcript
Hello, and welcome to ‘Standardising the Standards: Increasing adoption value’.
My name is Guy van der Kolk and I’m a Senior Solutions Consultant with Typefi. I have been with Typefi since about 2013. Before that I worked as a graphical production specialist and a trainer at various companies.
Since I started at Typefi I’ve been able to travel the world and assist customers in implementing multilingual, multi-format, accessible workflows. I’m currently living in The Hague in the Netherlands.
This is the sixth webinar in our series on implementing a NISO STS workflow.
So far you have seen a brief history of using XML, and specifically STS, for your standards publishing. We’ve told you at which point it is best to introduce XML into your workflow, how to convert Word files to STS XML, and how to use that XML to generate PDF, EPUB or HTML.
In the last webinar we talked about adoptions in an XML workflow, and now we are going to discuss some of the other formats you can produce from ISO STS.
In this webinar I will start by demonstrating some variations on PDF and showing you what else is possible.
After that we will change focus and talk about accessibility. We’ll discuss why you would want to make your content accessible, and what accessible formats you could produce using STS XML.
In previous webinars we’ve been talking a lot about producing a PDF output from ISO STS. But it is important to address the fact that different kinds of PDFs can be produced depending on your requirements.
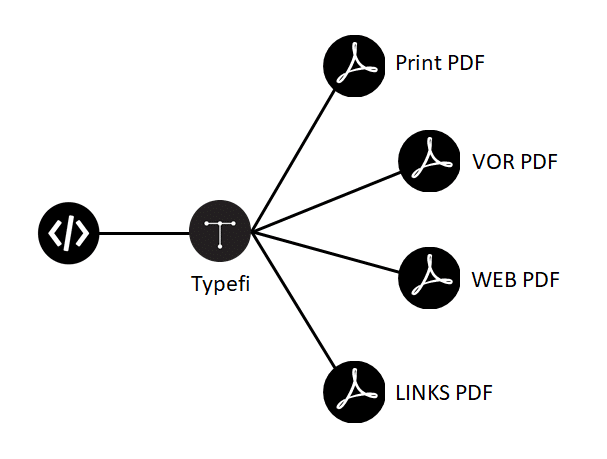
Watch: Produce #standards in multiple formats from a single #XML file with Typefi. #XML4standards Share on XAs an example, I would like to talk about the workflow at the British Standards Institute. BSI starts by producing one or more proof PDFs with a watermark during the initial proofing stages.
Once the proof has been given the final stamp of approval, they use Typefi’s modular actions combined into a final workflow that produces four kinds of PDFs: a press-ready PDF with the appropriate settings for printing; a Version of Record (or VOR) PDF for archival purposes; an accessible web PDF that does not have Document Object Identifier (or DOI) links; and an accessible web PDF with DOI links.

Let me show you how that looks.
So here we have the VOR PDF open, and I would first like to demonstrate some basic features of a PDF produced by Typefi using ISO STS XML as an input.
For one, you will observe the bookmarks panel along the left side that offers an easy way of navigating. We also, a few pages down, have a regular table of contents with clickable hyperlinks, and if I click on Section 6 Examples, you will notice that we also have clickable cross-references to other sections, to other clauses, to figures, and even to bibliographic references.
These features are shared among all PDFs except the print version which doesn’t need clickable links.
If I go to page one in this VOR and I compare it to the link PDF or the web PDF that I also have open, you will notice that there are differences in the way that the covers are produced.
The first one doesn’t have a cover because it’s a Version of Record, while the other two PDFs do have nice colourful covers. The only difference between the web and link versions of the PDF is that one has clickable hyperlinks to DOI information, and the other one does not.
In this case you will observe that the text BS ISO is not clickable, so this does not have a DOI link, whereas in the web version you will observe that the hyperlink is clickable and it takes you to the DOI website.
All of this is produced from the same input file, and all exactly to the specifications that BSI provided, with no additional effort.
Now that I’m here in Acrobat, let me also talk about preview PDFs. Preview PDFs allow you to provide your customers with a sneak peek at the content without actually providing them the full document.
#XML4standards enables you to produce preview PDFs so customers can review before buying. Share on XHere we have an example of a full standard that has all of the information; you can see that from the bookmarks, and you can see if I scroll a couple of pages down to the table of contents, this is the full PDF with all of the information in there.
But we’ve also produced a preview PDF, and if I click on the preview PDF you will observe that on the left hand side there’s a lot less bookmarks, and if we go to the table of contents a few pages down, you will observe that all of the entries in the table of contents that are black are all clickable and allow you to go to that specific page, but all of the other entries in the table of contents are greyed out.
This is a great way to allow someone to see what the standard contains before they make a purchasing decision.
Producing a PDF adoption is one thing, but dealing with change is something completely different. Change is a given and there are several tools that help you track your changes, but almost all of them rely on humans actually enabling tracked changes when they are working. And this is not exactly foolproof!
So what if there was a way to compare two XML files for content and semantics, and provide you with an overview of the difference in a very visual way? With ISO Redline PDFs, there is.
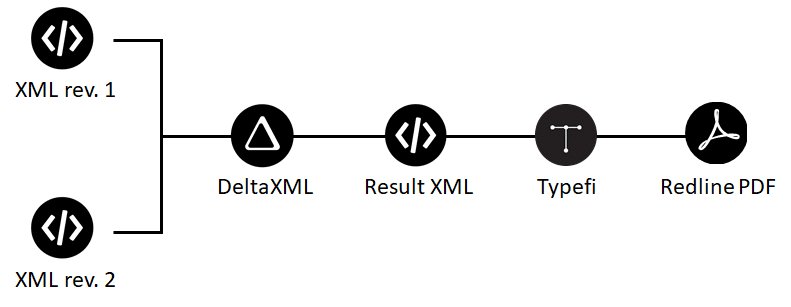
Want to see a foolproof way of automatically tracking changes in #XML docs? #XML4standards Share on XSo how does it work? We start out with two XML files that we want to compare. Those are run through a DeltaXML action and combined in a resultant XML file with all the differences marked up. The resultant XML file is then run through Typefi to produce a redline PDF.

Let’s take a look at an example of a redline PDF.
Here I have the PDF open onscreen, and if I go to the next page you’ll observe that there is a legend on the inside cover that explains some of the things that you’re going to see in this PDF.
We can see here in the table of contents that there are significant differences between the input XML files; almost every section has a modification that is indicated by the yellow highlights.
As we scroll through the pages we can clearly see the added and the deleted text marked up. This makes it very visible and almost impossible to miss any changes.
Even though this sample document doesn’t have any figures, but it does have a couple of examples of tables that are treated in the same way as the figures. If I open up my bookmarks panel and I go down to Annex A, I know that there’s an example here of some tables.
Here onscreen we can see that the table has a big red cross through it that visually indicates that this table has been deleted from the content. And with the big red cross, rather than having every single line in the table deleted, this makes it very very clear that the entire table has been removed instead of just some text in the table being modified.
If I go a few pages down, here you will see an example of the table that has been inserted that has a green border, but it also has some text that has been added, and we can also see that the date above the table has been changed.
This is a very visual and highly useful method of showing changes between XML files.
@isostandards 'Redline PDF' is a visual & useful way of showing changes between XML files. #XML4standards Share on XLet’s take a moment and talk about a format you may be less familiar with: EPUB.
EPUB is a file format that is mostly used for digital books, and perhaps some of you watching this webinar have read a book on a Kindle, Nook or any other digital reading device.
The format is commonly referred to as “reflowable”, and it shares some features with PDF, like clickable hyperlinks and a navigational table of contents that is similar to bookmarks.
While a PDF is focused on the presentational aspect of your content—in other words, items have a specific position on the page and design is important—EPUB instead focuses on your content.
This format uses HTML at its core and it really shines in the text-heavy and structured world of standards content.
#EPUB shines in the text-heavy and structured world of #standards content. #XML4standards Share on XLet me show you an example of what a standard published as an EPUB looks like. I will switch to my iPad that I’m projecting on the screen here. Almost every digital device has an EPUB reader on board, and in my case I’m going to show you iBooks on my iPad.
Here you can see my library in iBooks, and the cover of this standard is well-represented, it’s the first one at the top left. So let me open that up for you.
In any e-book you have a navigational table of contents—in this case it’s the three lines with the periods in front of them up here at the top left—that take me directly to the navigational table of contents. And as you can see here, the PDFs that we were looking at earlier, they have the bookmarks. And the bookmarks in the PDF are the navigational table of contents in EPUB.
Here it takes me directly to the foreword, but I’m actually going to scroll through the pages a little bit, and here you can see that not only do we have a navigational table of contents that is controlled by the digital device that you’re reading your EPUB on, but we also still have a regular table of contents in the actual content itself.
If I swipe even a little bit more left, you can see here that the copyright page, which is present in the EPUB as well, ISO has chosen to add some tips that greatly improve the e-book reading experience for people who download this, because not everybody is familiar with what’s possible in e-books.
What’s important to notice is, because this is an EPUB, this specific kind of content is only visible in the EPUB. It would not be beneficial to have it in the PDF, which means that in order to make this content appear only in the EPUB and not in the PDF, we have the possibility of conditionalising some content. So making sure that certain things only appear in certain kinds of output.
As I scroll through this EPUB on my device, you can see that, as with the PDF, we have clickable hyperlinks. Websites, there’s cross-references, or like we saw in the PDF earlier, all of those would work just as well in the EPUB.
One of the reasons why EPUB is referred to as reflowable is that the size of your PDF just shrinks with the size of the device that you’re looking at it. So, if you’re looking at a PDF on your phone, then there’s going to be a lot of zooming in and zooming out and panning around on the page.
Whereas, with an EPUB, depending on the size of the screen, the content automatically adapts and gives you the best possible size and viewing experience. So with EPUB, as I said earlier, your content is more important than the visual representation of it.
On top of that, an EPUB allows me to increase the font size, something which you cannot do in a PDF, because a PDF is more about the design.
If I click on the two letters that are at the top right of my screen, you can see here that by clicking on the A, the text in the background proportionally increases, which makes it easier for me to read this.
And, if I would want to, perhaps the kind of font that is being used is not good enough for me to read on, so I can even choose to choose a completely different kind of font to make it easier for me to read this content.
This is what makes an EPUB unique, and different to a PDF.
Let us switch focus and talk about accessibility. Accessibility enables everyone—regardless of disability or special needs—to read, hear, and interact with content.
The goal of accessibility is to create an inclusive society for people with visual, auditory, physical, or cognitive disabilities.
Impairments for the end user may be as simple as colour blindness, or as complex as being blind, deaf, or other physical impairments.
#Accessible #publishing enables everyone to read, hear, and interact with content. #a11y #XML4standards Share on XI myself am colour blind and although I have no problem at all at the stoplights, content that uses red text in a big sea of black, or tables that use tints of green and red to highlight cells, are very difficult for me to view.
Granted, the challenges are minimal compared to someone who is blind, but it’s still something to think about nonetheless.
In 2008, the UN Convention on the Rights of Persons with Disabilities specifically recognises that access to information, communications, and services is a human right.
The Marrakesh VIP treaty is a treaty allowing for copyright exceptions to facilitate the creation of accessible versions of books and other copyrighted works for visually impaired people. 51 countries signed the treaty and 34 countries have ratified it as of October 2017. And the treaty itself came into effect on the 30th of September 2016.
Countries around the world are addressing digital access issues through legislation. In the UK, the Equality Act of 2010 makes it illegal to discriminate against people with disabilities. In the US, Section 508 of the Rehabilitation Act requires Federal agencies to make their electronic and information technology accessible to people with disabilities. The Australian Government ratified the UN Convention on the Rights of People with Disabilities in 2008.
We’ve said this before in some of our webinars—technology should not drive business decisions. So once you’ve chosen to produce accessible content, the actual production in an XML-based workflow can be achieved with comparably little effort and, as a direct consequence, it increases your revenue potential.
Now that we’ve talked about the right people have to accessible content, let’s switch focus to accessible formats. The most accessible formats, in no particular order, are PDF, HTML, EPUB and DAISY.
It’s important to note that PDF is by no means the most accessible of the formats that we’re talking about today. However, if you combine the content already present in the ISO source XML, such as cross-references and alternative text for images, with the production and post-processing of the PDF by Typefi, the end result is a PDF with greatly improved accessibility.
This combination produces a PDF with the proper tagging order so it can be used by read out loud software, and greatly improves the ability for Google to index your content. By extension, this means it will be easier for people to find your content if this is something that’s important to you.
#Accessible features improve the ability of Google to index your published content. #a11y #XML4standards Share on XAlternative text provides a means for the visually impaired to get an impression of the graphics in your documents. And cross-references and bookmarks, as we saw earlier in this webinar, greatly increase the possibilities of navigation through your PDF documents.
I have demonstrated some of these accessible features like bookmarks and rich linking with cross-references earlier in this webinar, so now I just want to show you an example of alternative text in a document.
If we look at this document that’s onscreen now—I’ve already gone to the specific page that has a graphic on it—you can see that if you can see this graphic, it makes perfect sense to us. But if you can’t see the graphic, then alternative text, which you will see as I hover my mouse over this image, allows you to at least give a word-based description of the graphic or the image that you’re looking at.
This means that when this PDF gets read out loud by reading out loud software, it will provide the message that you see here rather than a much more generic message: “This is a figure.” This thus provides a much more meaningful way of showing your content when you’re visually impaired, and to still get an impression of what the graphic represents.
Where PDF is, by its very nature, a presentational format that normally focuses on design exclusively, HTML is at its core a structural format that separates content from how it looks. It is platform-agnostic and, unlike PDF, its main focus is on your content.
What I am saying here may not rhyme with your experiences of HTML, but that is because you are used to dealing with websites. Websites have HTML at the core, which is the content, and then use CSS (otherwise known as Cascading Style Sheets) and JavaScripts for styling and functionality.
Bruce talked about ISO’s Online Browsing Platform in webinar two and I would like to reuse his example to prove my point.
I’ve previously opened my browser here, as you can see, to iso.org/obp which is the URL for ISO’s Online Browsing Platform.
And in Bruce’s example he used the search to find pasta. I love pasta like anybody else, but I was more interested to see if there is a standard about LEGO. So let me do a search for that.
Now I don’t doubt that LEGO actually is pretty standardised, but there is no standard about LEGO on the ISO site, to my great disappointment. But let’s click on the very first standard that we see because in the end this is about the HTML and not so much about LEGOs.
As you can see here, in this website we’ve got a visual representation, so this looks really nice and really good.
If I go up here and I temporarily disable my CSS styles, the presentation of this website changes dramatically. It no longer looks pretty, there’s no longer a hierarchical or visual representation of the content.
But regardless of that, even with no styling at all, you can still get an impression of the content. And once we actually reach the actual standard itself, and none of the visual things around it, we can see that there is a very clear and readable hierarchy to this content.
We can see the foreword, we’ve got bullets, and everything else, so even with no visual representation, the structured nature of HTML allows us to see this content, and still make sense of it.
I’m going to re-enable my styles, just because it looks better and easier, and I’d like you to notice that in this particular case, we talked about the PDF preview and about the fact that we can create a version of your content in PDF form that shows a teaser.
In this particular case, that same thing is done with the HTML format. So on the left hand side you can see the table of contents, and you can see that some of these are greyed out.
So these are not available to you, but the content that is allows you to get an impression of what is available in this standard. So again, even with the HTML, we can make sure that your content, only that content which is relevant and that you want to make available to someone to see if they want to purchase your standard, can be done using the workflow.
Now, I also want to show you something on my phone, so I’m quickly going to switch to a different device.
I’ve gone to the same iso.org Online Browsing Platform, and I’ve opened the same standard on my phone. And the reason why this is relevant is that studies show that more and more customers consume content on mobile devices first, before making a purchasing decision.
HTML is invaluable in making your content accessible and easily viewed on multiple devices. As you can see here, we’re looking at the same content but we’re looking at it on a much smaller screen than we were looking at previously in the browser. This is one of the big benefits of HTML.
HTML is invaluable in making content accessible and easily viewed on multiple devices. #XML4standards Share on XWe discussed EPUB as a format earlier in this webinar, where I also showed you the ability to increase the font size and choose a different font. From the perspective of a person who has a visual impairment but is not completely blind, you can imagine the benefits that that offers.
If you offer both PDF and EPUB options to a person with this kind of impairment, they are more likely to choose EPUB as a format, because it allows them to consume your content in a way that is suitable for them.

DAISY is managed by the DAISY consortium and is another HTML-based format. Like EPUB, the HTML is wrapped specifically for DAISY readers which are usually dedicated hardware devices. As a format, it is still widely used by visually impaired people for whom simply increasing the font size has no benefit. These people rely solely on having the content read out loud by their DAISY devices.
Let’s take a moment to summarise accessibility. There are solid arguments for making your content accessible, both on the legislative and on the inclusiveness side of things, and as we have demonstrated so far there are several options for making your content accessible.
You can choose one or more of these formats and determine how far you are willing to go from a business perspective. Many, though not all, ISO STS input files come with accessible features so you can benefit from those when you are producing your adoptions.
But the point I really want to drive home is that with these workflows and using STS XML as an input file, producing these other formats can be achieved with relatively little effort and as such, making your content accessible really is “the cherry on top”.
Our purpose for this webinar was to give you an impression of what’s possible, all within the premise of taking a single source ISO STS XML file and producing different kinds of outputs.
Typefi is a versatile tool and we can help you produce all of these formats, or only a selection of them. Or perhaps you have a different format or a different requirement that we haven’t mentioned here or in this webinar series. Please don’t hesitate to reach out to us so we can see how we can assist you.
My email address is here onscreen, and maybe you’ve just jumped into this webinar and you actually haven’t seen any of the previous ones, then the URL typefi.com/standardizing-standards that you can also see onscreen here, will take you to the website that contains links to all of the previous webinars.
Thank you so much for your attention, and have a great day.
Presenter

Guy van der Kolk
Senior Solutions Consultant, Typefi
Guy first got hooked on publishing while attending an international school in Ivory Coast, where he used Pagemaker, Photoshop and an Apple Quicktake 100 camera to help create the yearbook. After many hours of hard work, while holding the final printed product, he knew this was an industry he wanted to be a part of.
Having spent the first 17 years of his life in West Africa, Guy is fluent in three languages and has a multicultural background that has served him well in his career. As an IT consultant and trainer for an Apple Premium reseller and now as a Senior Solutions Consultant for Typefi, he has spent the last 15 years training thousands of people to get the most out of their software.
